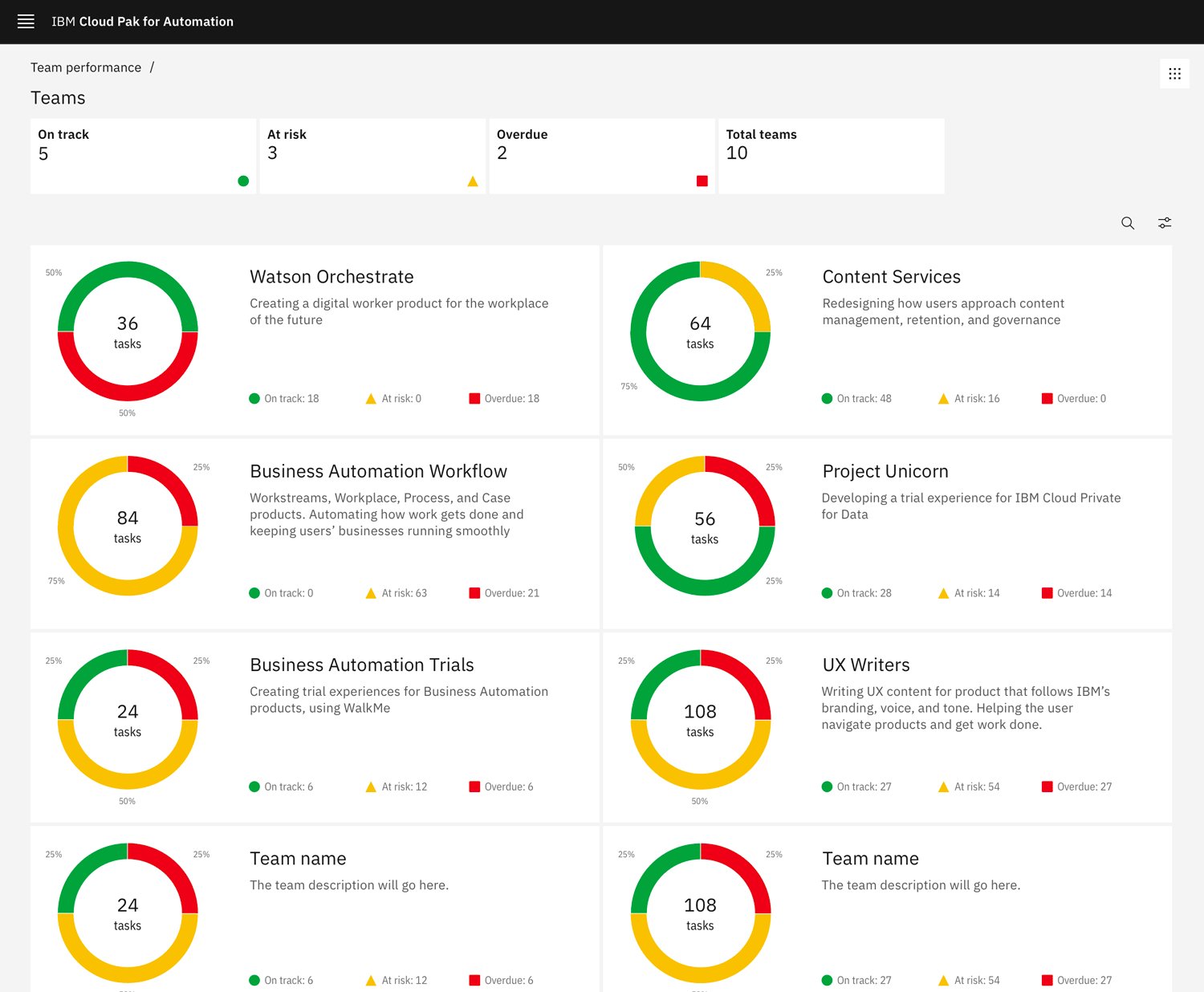
Team performance dashboard from IBM Workplace. Visual design by the very talented Kylee Barnard.
IBM WORKPLACE
THe ask
Create a experience that empowers a manager to balance meeting the needs of their team and the goals of their organization
THE answer
A team performance page that shows team progress at-a-glance while letting managers click to see details about a specific employee
The complication
I inherited a legacy product and a team used to working in segregated silos. How do I foster better collaboration across disciplines?
I created the Team performance and Employee performance pages for IBM Workplace. Task list design by Kylee Barnard.
Background
redesigning a legacy product
My role: UX designer for the team manager experience
My team: Kylee Barnard, team lead & visuals; Theresa Nguyen, research
Skills honed: Data visualization, information architecture, productivity tools, enterprise software
Status: Released, part of IBM Business Automation Workflow
IBM Workplace is an offering from IBM Business Automation that allows users to track their tasks and manage their workload. Users can view a task’s priority, details, and due date.
My team and I were tasked with a full redesign, combining multiple tools into one. I was in charge of the manager experience.
the previous experience
The old manager experience, pre-redesign.
project goals
Create an experience that turns an overwhelmed manager into an effective leader
Enable the manager to see where there are bottlenecks—which teams are pulling all-nighters, which teams have bandwith to spare, and which teams are about to hit trouble
Display data so it’s easy to digest, understand, and take action on
project challenges
Learning to work remotely in the midst of the pandemic
Breaking down siloes between disciplines—design, engineering, and product management
Balancing design options with resource constraints
The Ask
How can a manager effectively meet their team’s needs?
Meet Manuel.
Persona for Manuel, the Manager. TLDR: Manuel has a lot to do and not a lot of time to do it.
Manuel’s persona was previously validated through user interviews and needfinding sessions.
Manuel manages multiple product teams spread across several time zones and disciplines. How does he keep track of everything?
manuel’s ideal solution…
Shows him how his teams are doing at a glance
Allows him to wade into detail as needed
Lets him reassign tasks on the fly so he can shift work and resources where they are due.
In addition to user research, I conducted competitive research on Microsoft and Amazon Honeycode.
IBM Workplace offers task tracking and user performance tracking, but the experience was dated and clunky. How do we empower users like Manuel to make his team the best it can be?
The Answer
a team performance page that reveals at a glance
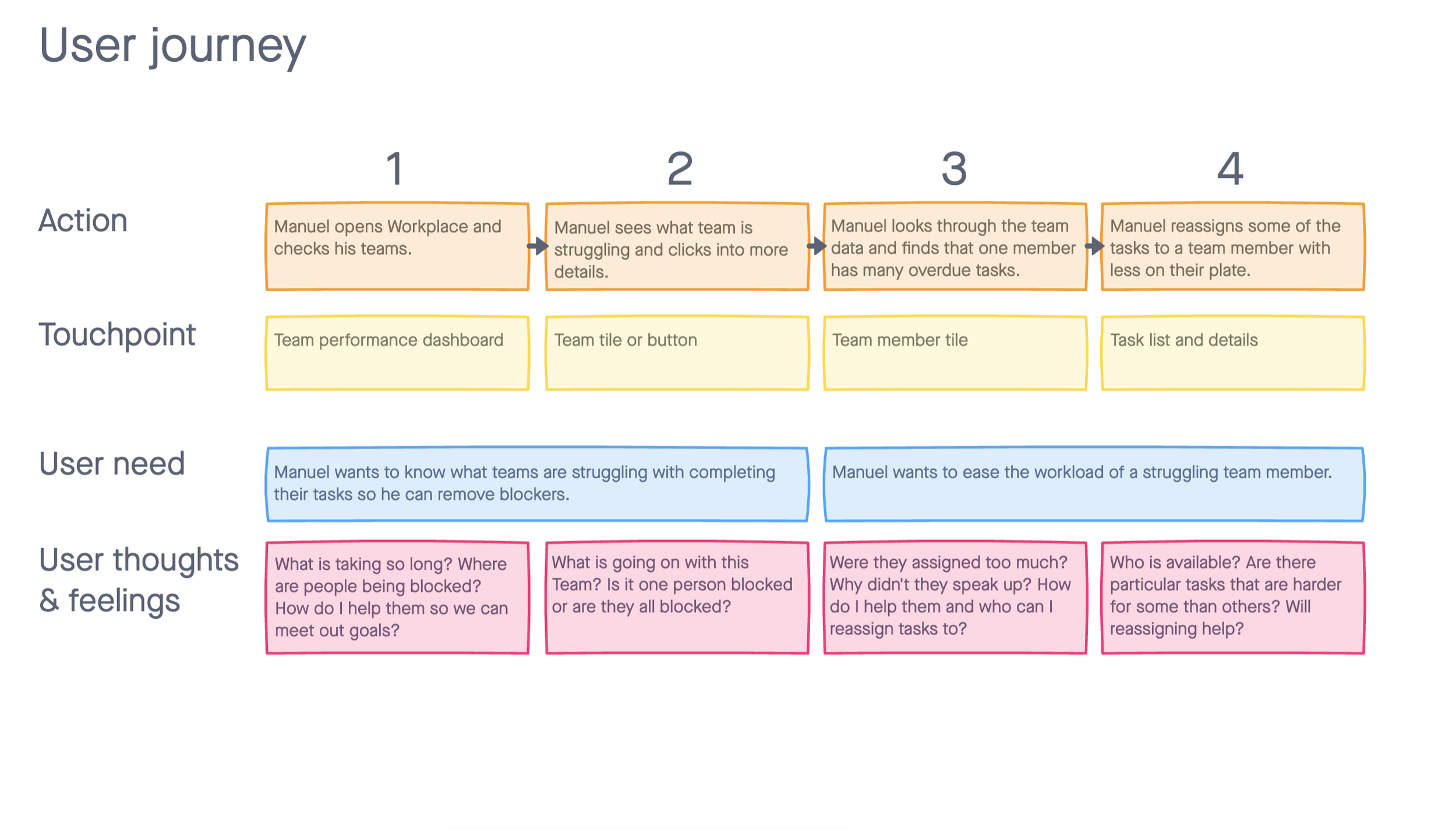
The user journey of how Manuel swiftly answers his team needs.
After creating a user journey map, I charted the information architecture and determined what information needed to be on what page.
What Manuel wants to see for each team and member:
The name of that team or member
Total tasks assigned to them
“On track” tasks
“At risk” tasks
“Overdue” tasks
With this information, I began experimenting with data visualization.
The information architecture for Manuel’s experience.
data visualization
How does Manuel get a sense of his teams’ health at a high level as quickly as possible?
Graphs provide fast, at-a-glance information to help Manuel see not just his teams’ current statues, but their statuses over time.
I explored what sort of graphs would show Manuel what he’s looking for.
How does Manuel quickly find the details he’s looking for?
Providing different filtering mechanisms—such as by team or by task status—clears some of the clutter so Manuel can focus on what matters.
How does Manuel see more details for individual team members?
I experimented with including information that expanded beneath the tile when a team member’s name was clicked. That way, Manuel can see that team member’s recent activity, tasks, and workflows.
This dashboard was going to have it all: data visualization, status filters, delightful interfaces, and more! Then we ran into a classic designer problem:
For every ten great ideas I came up with, our team had the resources to build maybe two of them.
The Complication
REworking our own team to rock the performance page
The team performance page was just of the larger Workplace product effort, with most of the development resources focused on the home page with its task lists. Additionally, the Workplace team wasn’t used to having designers integrated in the process, which meant we ended up working in silos.
This, combined with learning to work from home during the pandemic, led to communication snags, disagreements on features, and frequent misalignment.
One meeting, the developers presented a feature that wasn’t in our designs or the project requirements. One of the team members had been tinkering with it because he thought it was a neat idea. At first I worried, because we had limited resources and I didn’t want the team building something without design input.
Then I realized that this exact sort of initiative was going to save the project.
The way we had been working wasn’t, well, working. I messaged the developer to change that.
Me: Hi Lionel! I really liked what you put together for the last sprint and was hoping we could collaborate earlier in the design process. Are you free sometime later this week?
Lionel: Hi Brighton, sure, I’m available after tomorrow. When do you want to chat?
Not pictured: Me dropping one or two cat photos in the Mural whenever we hit a snag and needed a morale boost.
Lionel and I filled a whole Mural with dashboard examples, future ideas, and notes taken during meetings that could influence the design. Instead of presenting a single, finalized idea at a meeting only for it to be shot down due to containment issues, I ran tens of potential ideas by Lionel to ask which was the most feasible. That way, I had a better idea of our constraints earlier on, while Lionel gained more of an investment in the design process.
Even more importantly, I had broken down a team silo and encouraged a non-designer to become an advocate for design.
We changed the design to displayed the task status of the teams on cards, and Manuel could then click on the cards for details. Unfortunately, we weren’t able to build everything, but we did brainstorm more effectively than either of us could have done solo. The team performance dashboard was better for it.
The Final Design
workplace, redesigned
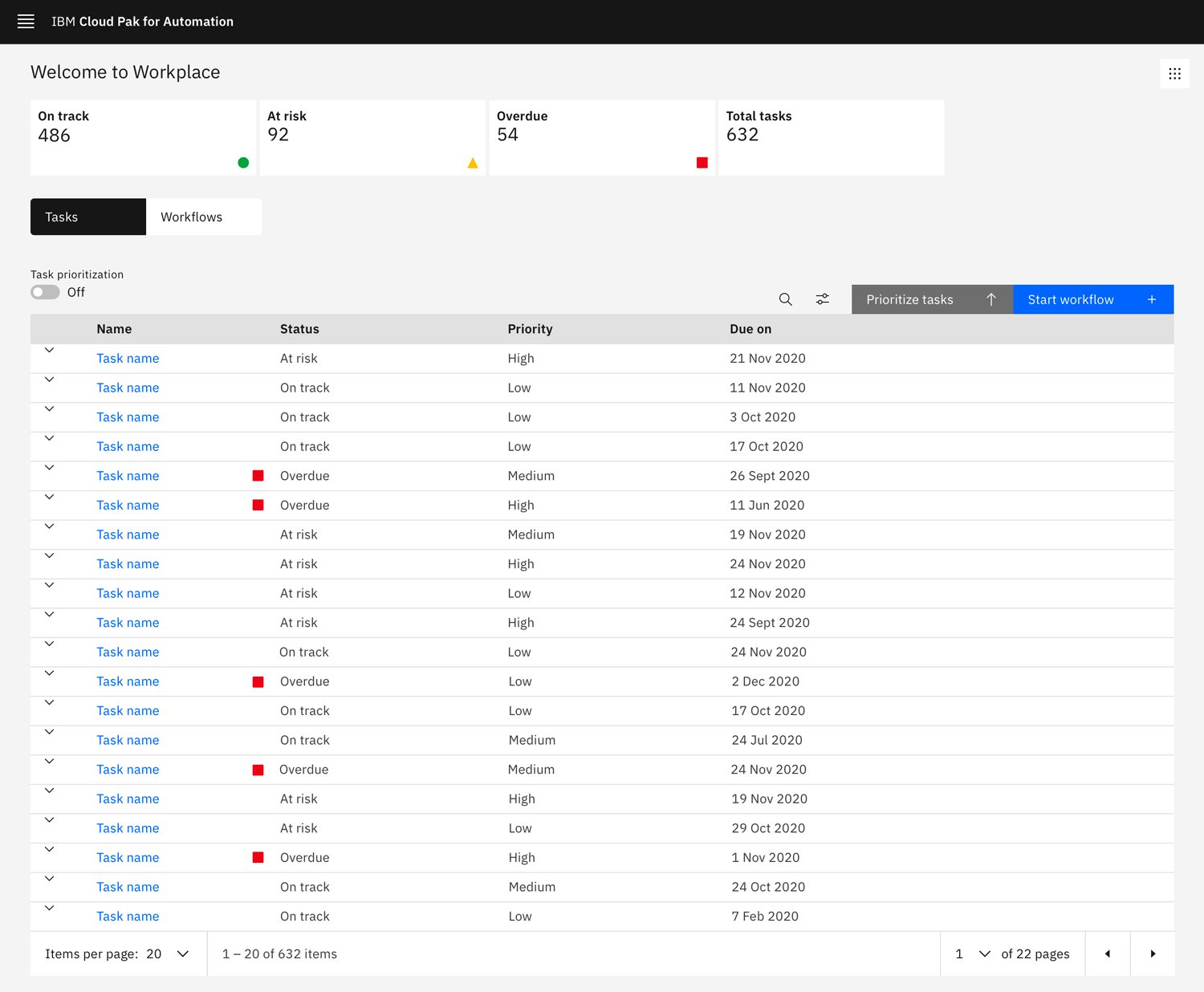
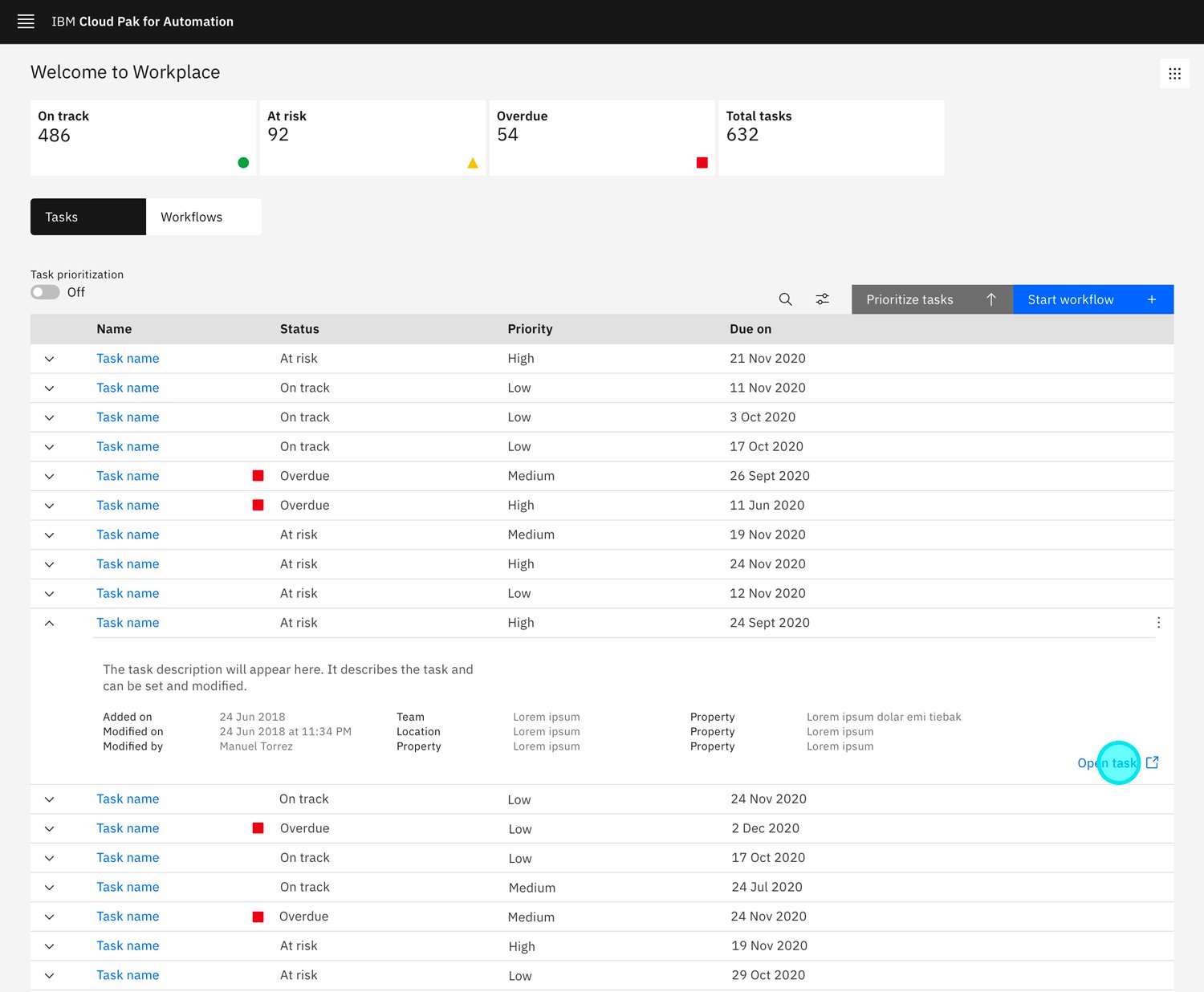
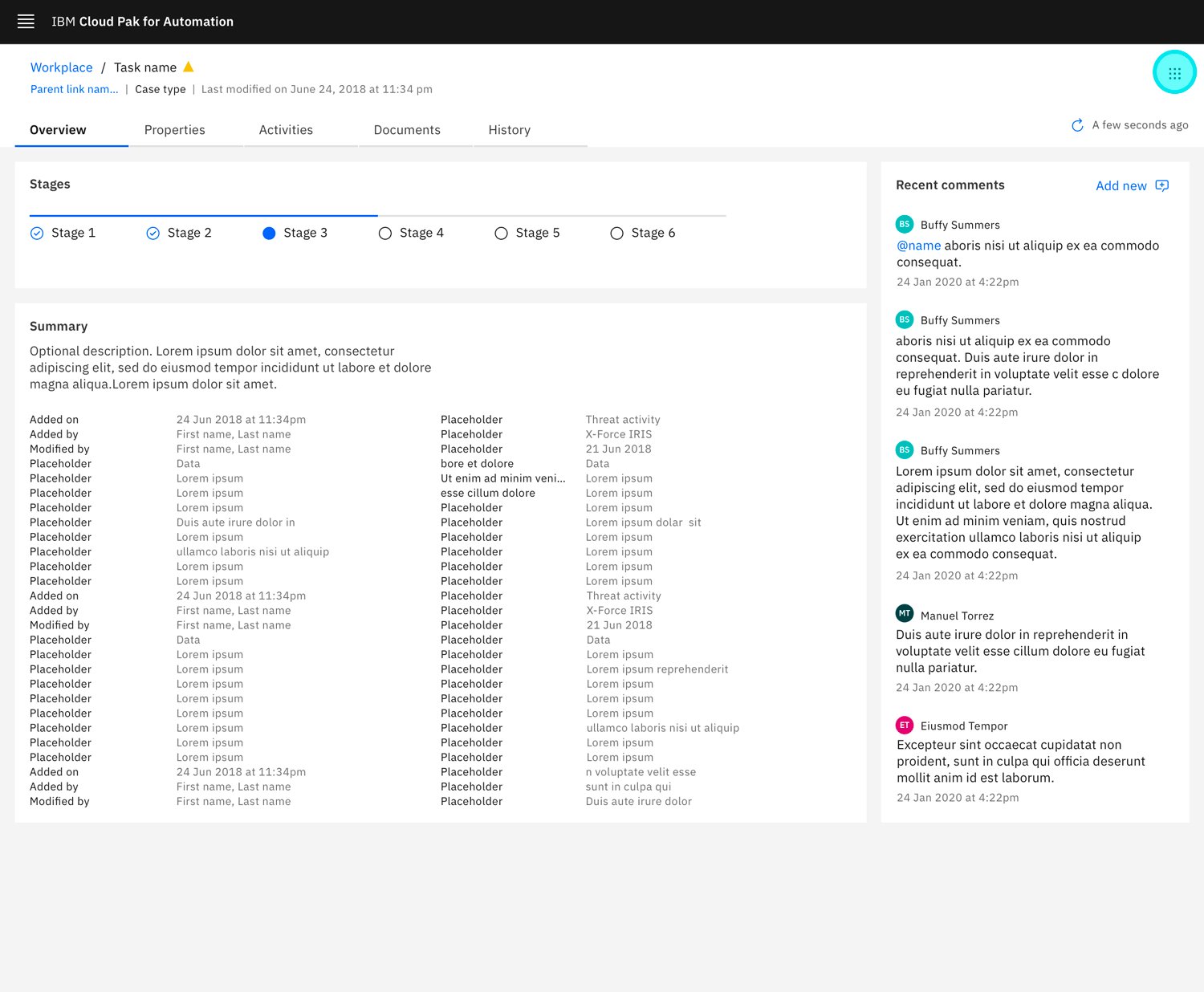
The redesign, showing the user’s tasks and how they navigate to see how their teams are performing. Workplace, task, and visual design by Kylee Barnard.
Due to technical constraints, we simplified the new redesign. Now, Manuel can see what his teams are up to and where he is needed. Even though much of data visualization work didn’t make it into the final product, I enjoyed developing my data viz skills.
A brief review
What i learned
Every project and team teaches me something new about design. Here’s what went well, what went wrong, and what I learned while creating the team performance page:
For good collaboration results, tap into others’ passion. Not everyone on the team will have a design background, but good product design work comes from an underlying passion for solving the problem at hand. Instead of getting irritated with development adding new features without consulting design, I pulled them into the design process itself.
Don’t take more than two minutes on a low-fidelity concept. Freeing myself from getting too hung up on details during the low-fi stage allowed me to rapidly prototype dozens of ideas in only a few hours. From there, I was able to hone in on what would really work.
Teammates make excellent research resources. Due to time and team constraints, I did not get the amount of user research I would have liked on this project. Instead, I had to adapt—reading articles on being an effective manager, asking my own manager, and seeing critique from the team helped me finesse all of my ideas.